در دنیای دیجیتال امروز، طراحی سایت با وردپرس به یکی از محبوبترین و کارآمدترین روشها برای ایجاد وبسایت تبدیل شده است. با توجه به قدرت و انعطافپذیری این سیستم مدیریت محتوا (CMS)، بسیاری از کسبوکارها و افراد به دنبال یادگیری و بهرهبرداری از آن هستند. اگر شما نیز علاقهمند به یادگیری طراحی سایت با وردپرس از صفر تا صد هستید، این مقاله به شما کمک خواهد کرد تا با فرآیند کامل طراحی سایت آشنا شوید و بتوانید وبسایتهای حرفهای و کارآمد بسازید.
طراحی سایت با وردپرس چیست؟
تعریف و اهمیت
طراحی سایت با وردپرس به فرآیند ساخت و پیادهسازی وبسایتها با استفاده از سیستم مدیریت محتوا وردپرس اشاره دارد. وردپرس به دلیل سهولت استفاده، انعطافپذیری و جامعه بزرگ کاربران و توسعهدهندگان، یکی از محبوبترین گزینهها برای طراحی وبسایتهای شخصی، شرکتی و حتی فروشگاهی است.
مزایای استفاده از وردپرس
- کاربرپسند بودن: وردپرس به دلیل رابط کاربری ساده و امکانات گسترده، به راحتی قابل استفاده است.
- پشتیبانی از پلاگینها: با استفاده از افزونههای متعدد، میتوانید امکانات و قابلیتهای بیشتری به وبسایت خود اضافه کنید.
- سئو دوستانه: وردپرس بهطور طبیعی برای بهینهسازی موتور جستجو (SEO) بهینه شده است و ابزارهای زیادی برای کمک به بهبود رتبه سایت در موتورهای جستجو فراهم میآورد.

مراحل آموزش طراحی سایت با وردپرس
1. انتخاب دامنه و هاستینگ
قبل از شروع به آموزش طراحی سایت با وردپرس، باید دامنه (Domain) و هاستینگ (Hosting) را انتخاب کنید. دامنه نام وبسایت شما است و هاستینگ فضایی است که فایلهای وبسایت شما بر روی آن ذخیره میشود.
- انتخاب دامنه: نام دامنه باید کوتاه، ساده و مرتبط با کسبوکار یا محتوای شما باشد.
- انتخاب هاستینگ: برای وبسایتهای وردپرس، بهتر است از هاستهای وردپرس بهینهشده استفاده کنید که سرعت و امنیت بالاتری را ارائه میدهند.
2. نصب وردپرس
نصب وردپرس ممکن است از طریق پنل کاربری هاستینگ یا به صورت دستی انجام شود. بسیاری از هاستینگها گزینه نصب خودکار وردپرس را فراهم میکنند که این کار را بسیار ساده میکند.
3. انتخاب و نصب تم
یکی از جذابترین بخشهای صفر تا صد طراحی سایت با وردپرس، انتخاب و نصب تم (Theme) مناسب است. تمها به شما این امکان را میدهند که طراحی ظاهری سایت را به راحتی تغییر دهید.
- انتخاب تم: تمها را میتوانید از مخزن وردپرس یا از وبسایتهای دیگر دانلود کنید. مطمئن شوید که تم انتخابی شما با نیازهای سایتتان سازگار است.
- نصب تم: نصب تم به سادگی از طریق پنل مدیریت وردپرس و بخش «نمایش» قابل انجام است.
4. نصب پلاگینها
پلاگینها افزونههایی هستند که به شما امکانات اضافی میدهند. برای مثال، برای بهبود سئو، میتوانید از پلاگینهایی مانند Yoast SEO استفاده کنید.
- پلاگینهای ضروری: افزونههایی مانند WPForms برای فرمهای تماس، WooCommerce برای طراحی سایت فروشگاهی با وردپرس، و Wordfence برای افزایش امنیت، بسیار مفید هستند.
- نصب و تنظیم پلاگینها: پلاگینها را میتوانید از بخش «پلاگینها» در پنل مدیریت وردپرس نصب و تنظیم کنید.
5. افزودن محتوا
بعد از نصب و تنظیم تم و پلاگینها، نوبت به افزودن محتوای سایت میرسد. این مرحله شامل ایجاد صفحات مختلف، افزودن نوشتهها و بارگذاری رسانهها میشود.
- ایجاد صفحات: صفحات اصلی مانند صفحه اصلی، درباره ما، تماس با ما و بلاگ را ایجاد کنید.
- نوشتن پستها: برای بلاگ، پستهای منظم و با کیفیت بنویسید که به کاربران ارزش افزوده بدهد.
6. بهینهسازی و امنیت
بهینهسازی سایت برای سرعت و SEO و همچنین افزایش امنیت از مراحل مهم طراحی سایت با وردپرس است.
- افزایش امنیت: استفاده از پلاگینهای امنیتی، تغییر پیشفرضهای امنیتی و انجام بهروزرسانیهای منظم میتواند به حفظ امنیت سایت شما کمک کند.
- بهینهسازی سرعت: استفاده از پلاگینهای کش، بهینهسازی تصاویر و انتخاب هاستینگ با عملکرد بالا میتواند سرعت بارگذاری سایت را بهبود بخشد.

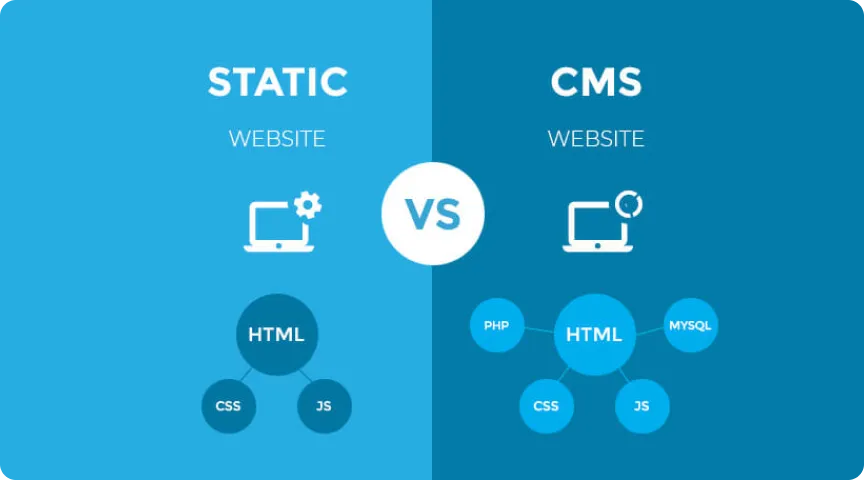
تفاوت طراحی سایت با وردپرس و HTML
مزایای طراحی سایت با وردپرس
- سهولت استفاده: ایجاد و مدیریت محتوای سایت با وردپرس بسیار سادهتر از کدنویسی HTML است.
- امکانات گسترده: وردپرس امکانات زیادی را بهصورت پیشفرض و از طریق پلاگینها فراهم میآورد.
معایب طراحی سایت با HTML
- نیاز به کدنویسی: برای ایجاد و تغییر محتوای سایت باید با HTML و CSS آشنا باشید.
- عدم انعطافپذیری: اضافه کردن ویژگیها و تغییرات جدید به سایت HTML نیازمند کدنویسی مجدد است.
طراحی سایت فروشگاهی با وردپرس
طراحی سایت فروشگاهی با وردپرس به کمک افزونه WooCommerce امکانپذیر است. WooCommerce به شما این امکان را میدهد که فروشگاه آنلاین بسازید و محصولات را بهراحتی مدیریت کنید.
- نصب WooCommerce: این افزونه را میتوانید از بخش «پلاگینها» در وردپرس نصب کنید.
- تنظیمات فروشگاه: پس از نصب، باید تنظیمات مختلف فروشگاه را انجام دهید، از جمله تنظیمات پرداخت، حمل و نقل و مالیات.
قیمت طراحی سایت با وردپرس
قیمت طراحی سایت با وردپرس میتواند متغیر باشد و به عواملی مانند پیچیدگی طراحی، ویژگیهای مورد نیاز و خدمات اضافی بستگی دارد. هزینههای اصلی شامل هزینه دامنه، هاستینگ، تم و پلاگینها است. برای داشتن یک وبسایت حرفهای، میتوانید با کارشناسان طراحی سایت مشورت کنید تا برآورد دقیقی از هزینهها دریافت کنید.
نتیجه
آموزش طراحی سایت با وردپرس از صفر تا صد شامل مراحل متنوعی است که هر کدام به نوبه خود اهمیت زیادی دارند. از انتخاب دامنه و هاستینگ گرفته تا نصب وردپرس، انتخاب تم، نصب پلاگینها، افزودن محتوا و بهینهسازی سایت، هر مرحله به شما کمک میکند تا یک وبسایت حرفهای و کارآمد بسازید. با یادگیری این مراحل و استفاده از نکات امنیتی و بهینهسازی، میتوانید از وردپرس بهرهبرداری کامل کنید و وبسایتهایی با کیفیت بالا و عملکرد عالی ایجاد کنید.
برای کسب اطلاعات بیشتر و دریافت خدمات طراحی سایت با وردپرس، میتوانید با ما تماس بگیرید و از مشاوره و خدمات حرفهای ما بهرهمند شوید.