First Contentful Paint یا FCP چیست؟
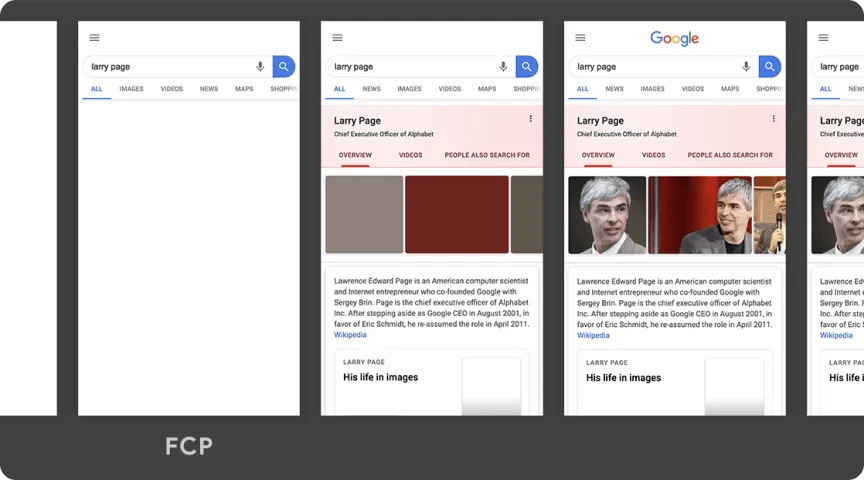
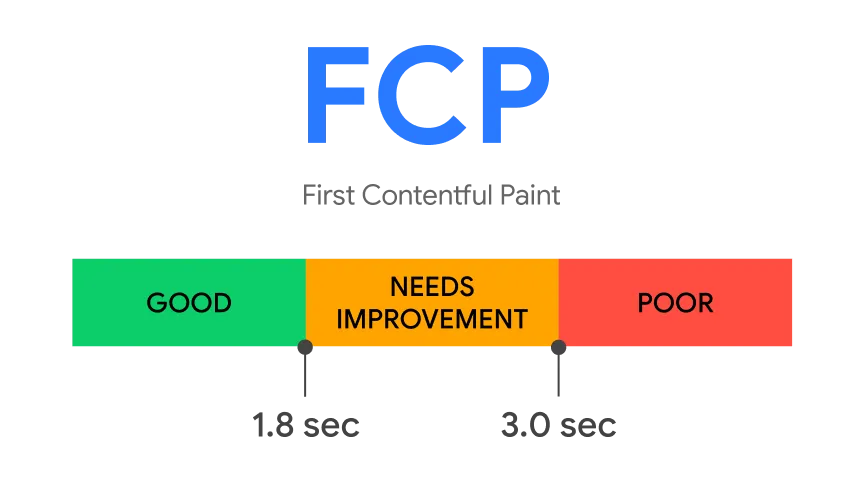
FCP مخفف “First Contentful Paint” است که به معنی “اولین نقاشی محتوایی” است. این معیار به زمانی اشاره دارد که مرورگر اولین محتوای قابل مشاهده را در صفحه وب شما نمایش میدهد. این محتوا میتواند شامل متن، تصاویر، و یا هر عنصر دیگری باشد که به طور مستقیم توسط کاربر قابل مشاهده است.

چرا FCP مهم است؟
FCP مخفف “First Contentful Paint” است که به معنی “اولین نقاشی محتوایی” است. این معیار به زمانی اشاره دارد که مرورگر اولین محتوای قابل مشاهده را در صفحه وب شما نمایش میدهد. این محتوا میتواند شامل متن، تصاویر، و یا هر عنصر دیگری باشد که به طور مستقیم توسط کاربر قابل مشاهده است.
اگر نیاز به متخصص برای بهینه سازی و افزایش سرعت سایت دارید، راکس در کنار شماست. مشاوره تخصصی رایگان
FCP چگونه بر سئو و تجربه کاربری (UX) وب سایت شما تاثیر میگذارد؟
FCP یا First Contentful Paint به زمانی اشاره دارد که مرورگر اولین محتوای قابل مشاهده را در صفحه وب شما نمایش میدهد. این معیار به طور مستقیم بر SEO و تجربه کاربری (UX) وب سایت شما تاثیر میگذارد.

تاثیر First Contentful Paint بر سئو
موتورهای جستجو: گوگل و سایر موتورهای جستجو از FCP به عنوان یکی از فاکتورهای رتبه بندی وب سایت ها در نتایج جستجو استفاده میکنند. به طور کلی، هرچه FCP یک وب سایت پایینتر باشد، رتبه آن در نتایج جستجو بهتر خواهد بود.
نرخ پرش: اگر FCP یک وب سایت بالا باشد، کاربران قبل از اینکه محتوای صفحه را مشاهده کنند، صفحه را ترک میکنند. این امر باعث افزایش نرخ پرش (bounce rate) وب سایت میشود که به نوبه خود رتبه آن را در نتایج جستجو کاهش میدهد.
تاثیر FCP بر UX
تجربه کاربری اولیه: FCP اولین چیزی است که کاربران هنگام ورود به وب سایت شما مشاهده میکنند. اگر FCP بالا باشد، کاربران تجربه کاربری بدی خواهند داشت و ممکن است وب سایت شما را ترک کنند.
تعامل: FCP بالا میتواند بر تعامل کاربران با وب سایت شما تاثیر بگذارد. اگر کاربران منتظر بمانند تا محتوای صفحه بارگذاری شود، احتمال اینکه با محتوای شما تعامل داشته باشند، کمتر خواهد بود.

عوامل موثر بر FCP
عوامل متعددی میتوانند بر FCP یک وب سایت تاثیر بگذارند، از جمله:
حجم صفحه: صفحات وب بزرگتر با محتوای بیشتر، FCP بالاتری دارند.
عملکرد سرور: سرورهای کند میتوانند باعث افزایش FCP شوند.
پلاگین ها و اسکریپت ها: پلاگین ها و اسکریپت های اضافی میتوانند FCP را افزایش دهند.
ذخیره سازی: استفاده از حافظه پنهان (cache) میتواند FCP را کاهش دهد.
برای مشاوره رایگان سئوی قالب وب سایت راکس کد در کنار شماست
بررسی جزئی تر عوامل فنی موثر بر First Contentful paint
1. اندازه صفحه
صفحات بزرگتر با محتوای بیشتر، FCP بالاتری دارند، اولین پیشنهاد ما این است که میزان محتوای وب سایت خود را کاهش دهید، از میزان کلمات در مطالب سایت تا میزان عناصر یک صفحه را تا حد امکان کاهش دهید.
موارد دیگری میتوان به آن اشاره کرد، فشرده سازی تصاویر، فشرده سازی کدها و استفاده از lazy loading است
2. تعداد درخواست ها (request)
هرچه تعداد رکوئست های HTTP بیشتر باشد، FCP افزایش مییابد پس بهتر است که فایل های CSS و JavaScript خود را ادغام کنید و sprites برای تصاویر استفاده کنید همچنین جهت بهبود سرعت لود فایل ها و یا ادغام فایل ها نیز میتوانید از CDN یا شبکه توزیع محتوا استفاده کنید.
3. عملکرد سرور
سرورهای کند میتوانند FCP را افزایش دهند بهتر است از سرور های قدرتمندی استفاده کنید، همچنین اگر وب سایت شما بر روی هاست های اشتراکی است پیشنهاد ما استفاده از هاست های اختصاص است که با اختصاص دادن منابع بیشتر به شما سرعت لود سایت شما را افزایش دهند.
همچنین استفاده از کش یا حافظه پنهان (cache) باعث افزایش سرعت لود سایت میشود، در این مسیر redis را هرگز فراموش نکنید! همچنین با استفاده از هدرها (headers) و سرویس ورکرها (service worker) این کار به راحتی قابل انجام است.
در صورتی که علاقه مند هستید در مورد سرویس ورکر ها بیشتر مطالعه کنید پیشنهاد ما مقاله Service Wordker در سایت موزیلا است.
بهینه سازی پایگاه داده بخصوص در سایت های وردپرسی بسیار موثر در کاهش FCP است، در سایت وردپرسی بخاطر نصب افزونه های متعدد که اکثرا استاندارد کافی ندارند، با ساخت جداول متعدد و رکوردهای بدون کاربر در دیتابیس باعث کاهش سرعت سایت میشوند.
5. رندرینگ
رندرینگ مسدود کننده JavaScript میتواند FCP را افزایش دهد شما باید در اسکریپت های خود را async و defer استفاده کنید و اسکریپت ها در فوتر سایت قرار دهید.
const person = {
fname:"John",
lname:"Doe",
age:25
};
let txt = "";
for (let x in person) {
txt += person[x] + " ";
}
// Compressed Code
const person={fname:"John",lname:"Doe",age:25};let txt="";for(let e in person)txt+=person[e]+" ";بالا میتوانید نمونه کد جاوا اسکریپت بصورت فشرده شده را مشاهده کنید.، آخرین خط کد نسخه فشرده شده از کدهای خط 1 تا 10 است.
7. minification و gzip
minification و gzip میتوانند حجم فایلهای CSS و JavaScript را کاهش داده و FCP را کاهش دهند. بهتر است که در سرور gzip را فعال کنید، برای این کار کافیست به پشتیبانی سرور خود این موضوع را اطلاع دهید، البته قبل از اینکه این موضوع را بپرسید و درخاوست فعال سازی دهید بهتر است مطمئن شوید که وب سایت شما gzip فعال دارد یا خیر؟ برای این کار از ابزارهای بررسی پرفورمنس سایت میتوانید استفاده کنید.
8. استفاده از تصاویر WebP
تصاویر WebP فرمت جدیدی از تصاویر هستند که توسط گوگل توسعه داده شدهاند. این تصاویر میتوانند تا 35% کوچکتر از تصاویر JPEG و PNG باشند، بدون اینکه کیفیت آنها به طور قابل توجهی کاهش یابد. استفاده از تصاویر WebP میتواند به طور قابل توجهی FCP (First Contentful Paint) را کاهش دهد، زیرا زمان بارگیری تصاویر را به طور قابل توجهی کاهش میدهد.
9. استفاده از Prefetching
Prefetching تکنیکی است که به مرورگر شما اجازه میدهد تا منابعی را که احتمالاً در آینده مورد نیاز خواهند بود، قبل از اینکه کاربر به آنها نیاز داشته باشد، بارگیری کند. این کار میتواند به طور قابل توجهی FCP را کاهش دهد، زیرا زمان بارگیری اولین محتوای قابل مشاهده را کاهش میدهد.
انواع Prefetching:
DNS Prefetching: این نوع Prefetching به مرورگر شما اجازه میدهد تا رکوردهای DNS را برای دامنههای خاصی قبل از اینکه کاربر به آنها نیاز داشته باشد، بارگیری کند.
Link Prefetching : این نوع Prefetching به مرورگر شما اجازه میدهد تا پیوندهایی را که در یک صفحه وب وجود دارند، قبل از اینکه کاربر روی آنها کلیک کند، بارگیری کند.
Script Prefetching : این نوع Prefetching به مرورگر شما اجازه میدهد تا اسکریپتهایی را که در یک صفحه وب وجود دارند، قبل از اینکه کاربر به آنها نیاز داشته باشد، بارگیری کند.
نحوه استفاده از Prefetching:
میتوانید از تگ <link> با rel=”prefetch” برای Prefetching منابع استفاده کنید.
میتوانید از JavaScript برای Prefetching منابع استفاده کنید.
عوامل خارجی موثر بر FCP
علاوه بر عواملی که در وبسایت شما وجود دارند، عوامل خارجی نیز میتوانند بر FCP تاثیر بگذارند. این عوامل عبارتند از:
سرعت اتصال به اینترنت: سرعت اتصال به اینترنت کاربر میتواند به طور قابل توجهی FCP را تحت تاثیر قرار دهد.
نوع دستگاه و مرورگر: نوع دستگاه و مرورگر کاربر میتواند بر سرعت بارگیری تصاویر و سایر منابع تاثیر بگذارد.
موقعیت مکانی کاربر: موقعیت مکانی کاربر میتواند بر فاصله بین کاربر و سرور وبسایت شما تاثیر بگذارد.
مزایای استفاده از تصاویر WebP
حجم کمتر: تصاویر WebP تا 35% کوچکتر از تصاویر JPEG و PNG هستند.
کیفیت بالا: تصاویر WebP علیرغم حجم کمتر، کیفیت بالایی دارند.
پشتیبانی مرورگر: اکثر مرورگرهای مدرن از تصاویر WebP پشتیبانی میکنند.
نحوه تبدیل فرمت تصویر به webp
میتوانید تصاویر خود را با استفاده از ابزارهای آنلاین یا آفلاین به WebP تبدیل کنید.
میتوانید از افزونههای وردپرس برای آپلود و نمایش تصاویر WebP در وبسایت خود استفاده کنید.